hey! i'm jenny.
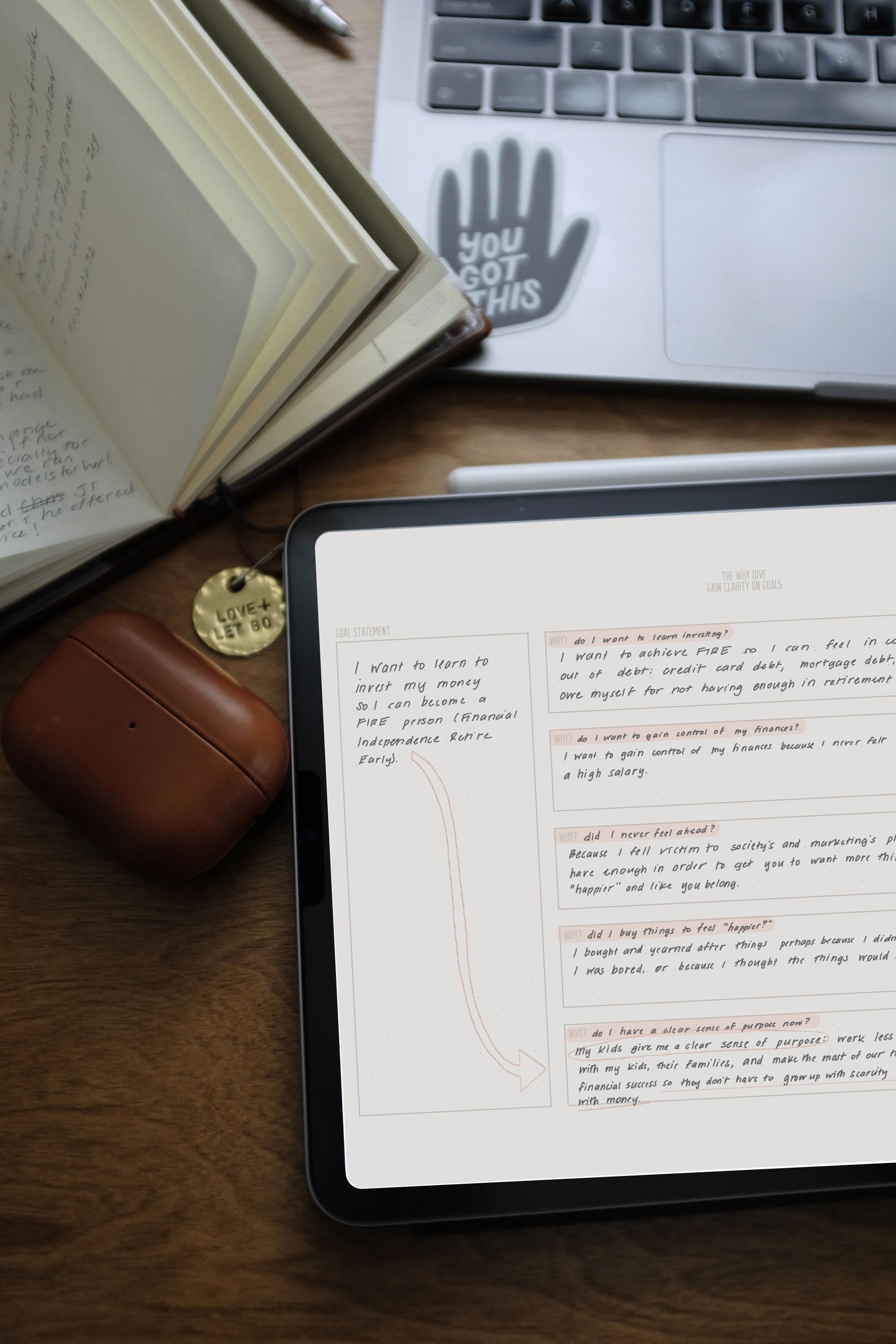
I’ll help you establish a functional digital journaling practice to help you heal, find clarity, and document your life.
Welcome to Hello Brio
Featuring journaling + planning on the iPad and in a travelers notebookOh hey there. I’m Jenny, a designer and writer, and I founded Hello Brio in 2013 as a place to share my thoughts about living an intentional life.
Here, I talk about:
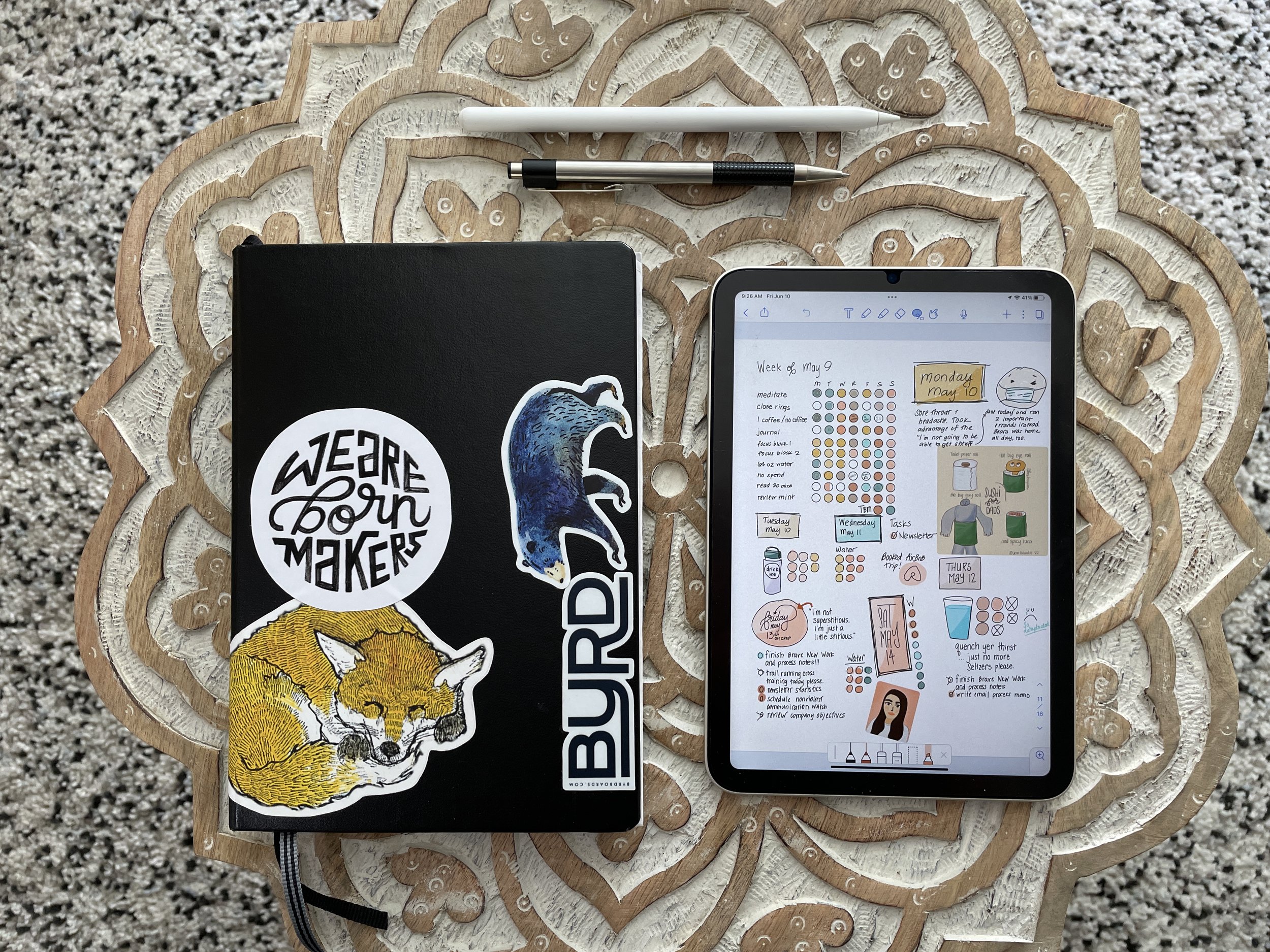
journaling + planning
bullet journaling methods
mixing analog + digital formats
notability + procreate
I’d love to help you build a secure journaling practice where you can explore your inner self and document your life, digitally.
Printable + digital stickers
best-sellersYou Might’ve Seen Me On





About my templates and sticker designs
The PDF templates I design are inspired by Japanese stationery culture and other minimalist analog writing experiences. Any stickers or flair I create and share are Kawaii and watercolor.
The spirit behind Hello Brio planner and journal templates is minimalism, intentional living, and functional practices. I want you to be able to expand and grow using my designs. My template designs are purposefully simple so you can make them your own.
Also? I love to combine my work with a mental-health-first approach.

Find me on YouTube
Sometimes I say things in front of a camera.











![How I journal on my iPad in Notability [2025]](https://images.squarespace-cdn.com/content/v1/603fd2e6b89a792feb000f9c/1675357907805-TSRYCEN9KUN66DNMHOLN/IMG_6041.JPG)